Hola Mundo Javascript

Para realizar nuestro primer programa Hola Mundo JavaScript necesitaremos de muy pocas cosas. Por necesitar no necesitamos ni de un editor de texto. Ya que podemos ejecutar nuestro código JavaScript directamente sobre un navegador web.
En este caso vamos a crear nuestro programa Hola Mundo JavaScript de dos formas. En la primera insertaremos nuestro código JavaScript en una página HTML, en el segundo caso crearemos el código directamente en la consola de nuestro navegador.
Hola Mundo JavaScript en HTML
Lo primero será hacernos con un editor de textos y crear un fichero .html. Los ficheros .html son aquellos que representan al lenguaje HTML y que visualizarán nuestras páginas web. Si necesitas conocimientos sobre HTML, no dejes de echarle un vistazo a nuestro Manual de HTML antes de seguir adelante con este tutorial.
El código JavaScript se encuentra embebido dentro de los archivos HTML. La forma básica que tiene un archivo HTML es la siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Título de la pagina</title>
</head>
<body>
<!-- Cuerpo de la página HTML -->
</body>
</html>
Lo siguiente que vamos a realizar es crear nuestro código JavaScript dentro de nuestro archivo. El código JavaScript estará situado dentro de la página HTML mediante el elemento script.
Quedando de la siguiente forma:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Título de la pagina</title>
</head>
<body>
<script>
// Código Javascript
</script>
</body>
</html>
Aunque hemos situado el código JavaScript dentro del elemento body de la página HTML, más adelante veremos qué puede ponerse también dentro de la cabecera. Es decir, dentro del elemento head.
La función que utilizaremos para realizar el Hola Mundo JavaScript será document.write. Lo que hará la función document.writeln generará el texto dentro de la página HTML.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Titulo de la pagina</title>
</head>
<body>
<script>
document.write("Hola Mundo");
</script>
</body>
</html>
Ya solo nos quedará salvar el fichero HolaMundoConJavaScript.html y abrirlo con un navegador: Google Chrome, Firefox, Safari o Internet Explorer. Lo que visualizaremos en pantalla será lo siguiente…

La función
document.writelnnos ayuda a crear nuestro primer programa en JavaScript, pero no es recomendado utilizarla en programas productivos.
Hola Mundo JavaScript en Consola
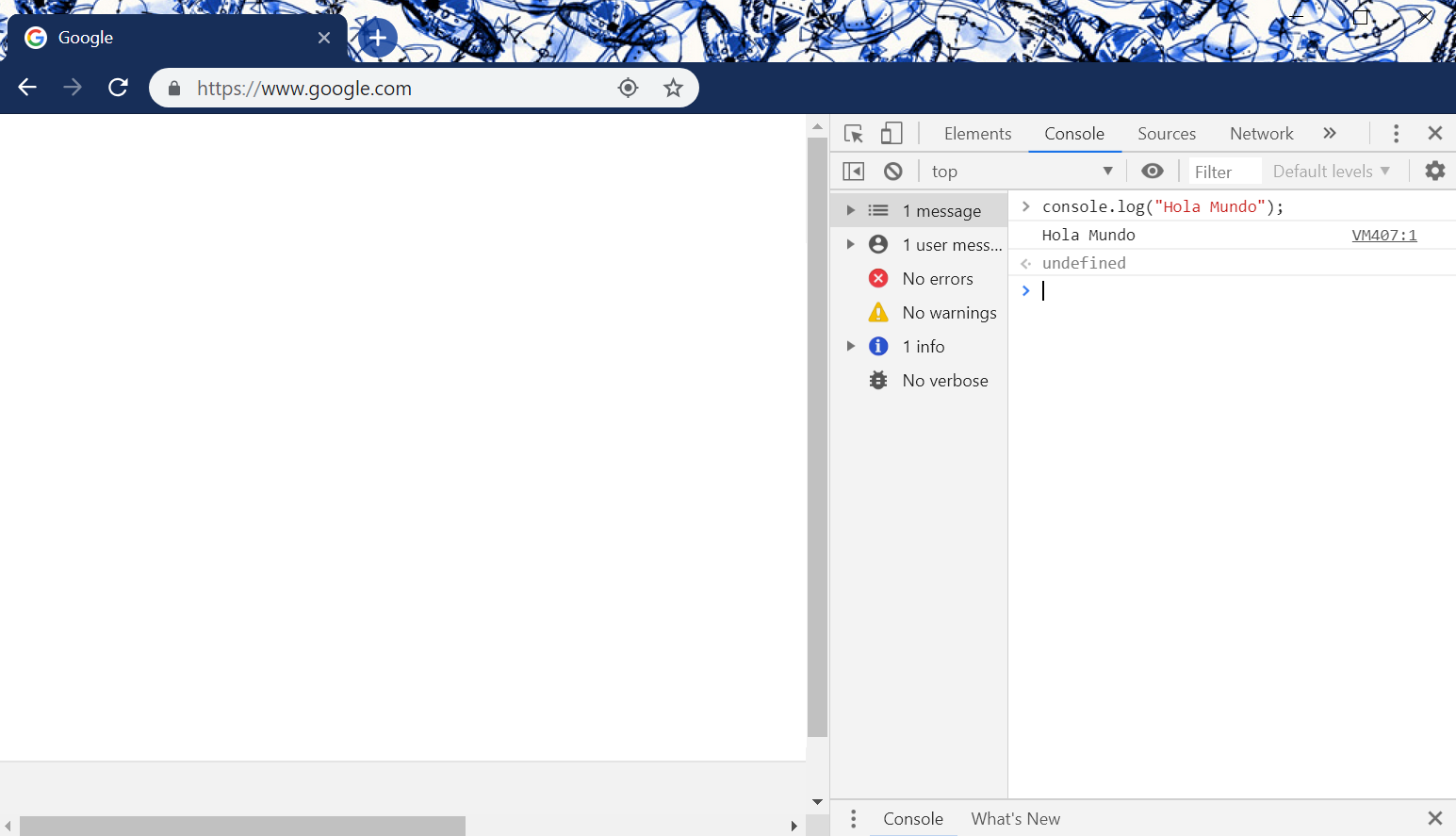
En este caso vamos a ejecutar el código JavaScript dentro de la consola del navegador web. Dependiendo de cada navegador encontraremos la consola JavaScript en una opción de menú u otra. Suele llamarse Herramientas para desarrolladores. En el caso de Google Chrome nos bastará con pulsar F12.
Veremos algo parecido a lo siguiente:

En la parte marcada como Consola podremos insertar el código JavaScript. En este caso para el Hola Mundo Javascript utilizaremos el método console.log a la cual pasaremos el texto.
console.log("Hola Mundo");
Ya solo nos quedará insertarlo en la consola y pulsar intro.
Este mismo código utilizando console.log lo podemos poner dentro de la página HTML que mostrará el contenido en la consola, aunque en la página web no se verá nada.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Titulo de la pagina</title>
</head>
<body>
<script>
console.log("Hola Mundo");
</script>
</body>
</html>
Índice Javascript

Descargar
El manual se encuentra en continua revisión. Desde aquí puedes obtener la última versión digital del Tutorial Javascript o bien obtener actualizaciones mensuales del manual.También tenéis la opción de descargar otros manuales o el pack con todos los manuales.